Blogger's 404 Not Found Page Visitors Homepage No Lost Google User
In this post, we will show you if a post is deleted on your blogger site and if that post is in the Google rank, if someone enters that page then 404 OR Not Found shows the visitor, which causes the visitor to go back and go to another website. Because of your visit to the site and gone. Today's post to get rid of this problem.
How it works:
This system will work, posts that have been deleted for some reason but there are visitors coming in. Then our site usually shows 404. Because that post is not on our site. Because of this, your visitor will see 404 Not Found and will be redirected to your site's homepage, and because of this, he will see all your posts when he sees your resent posts. , And your earning will start. And if for some reason your web site is well liked, your site may become a regular visitor. So the visitor who wanted to leave because you did not receive your post may be your regular visitor.
What do you need:
How to:
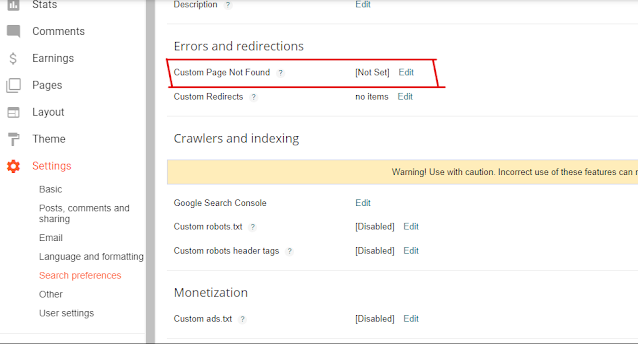
You first sign in to the admin panel of your Blogger website. Click on Search preferences from the Setting as in the picture below. Then, from the Errors And Redirections menu, click Edit next to Custom Page Not Found.
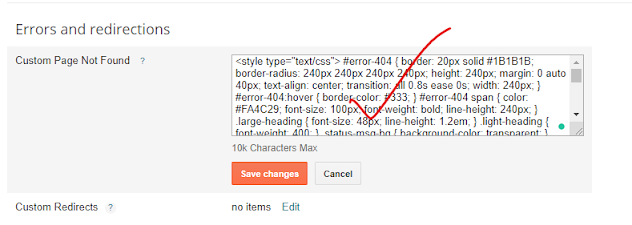
Now copy and paste the code below into the blank box. Then save it.
This is the code
In this post, we will show you if a post is deleted on your blogger site and if that post is in the Google rank, if someone enters that page then 404 OR Not Found shows the visitor, which causes the visitor to go back and go to another website. Because of your visit to the site and gone. Today's post to get rid of this problem.
How it works:
This system will work, posts that have been deleted for some reason but there are visitors coming in. Then our site usually shows 404. Because that post is not on our site. Because of this, your visitor will see 404 Not Found and will be redirected to your site's homepage, and because of this, he will see all your posts when he sees your resent posts. , And your earning will start. And if for some reason your web site is well liked, your site may become a regular visitor. So the visitor who wanted to leave because you did not receive your post may be your regular visitor.
What do you need:
- A code
- Your Blogger Site
- Some of your general knowledge.
How to:
You first sign in to the admin panel of your Blogger website. Click on Search preferences from the Setting as in the picture below. Then, from the Errors And Redirections menu, click Edit next to Custom Page Not Found.
Now copy and paste the code below into the blank box. Then save it.
This is the code
<style type="text/css"> #error-404 { border: 20px solid #1B1B1B; border-radius: 240px 240px 240px 240px; height: 240px; margin: 0 auto 40px; text-align: center; transition: all 0.8s ease 0s; width: 240px; } #error-404:hover { border-color: #333; } #error-404 span { color: #FA4C29; font-size: 100px; font-weight: bold; line-height: 240px; } .large-heading { font-size: 48px; line-height: 1.2em; } .light-heading { font-weight: 400; } .status-msg-bg { background-color: transparent; } .sidebar-wrapper, .page-header { display: none; } .main-wrapper { margin-right: 0; } .outer-wrapper { min-height: 0; } .status-msg-border { border: 0 none; } </style>
<div id="error-404">
404
</div>
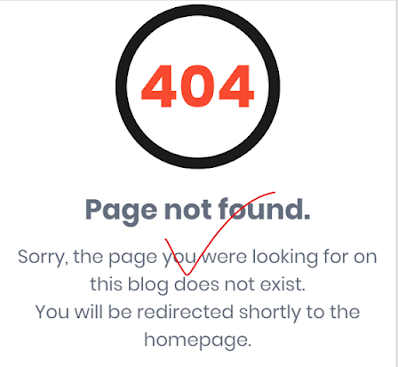
<h2 class="large-heading" style="text-align: center;">
Page not found.</h2>
<h3 class="light-heading" style="text-align: center;">
Sorry, the page you were looking for on this blog does not exist.
You will be redirected shortly to the homepage.</h3>
<script type="text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>Publish any post you want to check if it is working now. Then enter your post, delete your post and then reload the page on your post to see if it works or not.
I hope you all can. If there is a problem then please comment.
Finishing here as today. Stay with us.











0 Comments